Components
Introduction
Welcome to the National Zoo's Design System! This page is a collection of some of the most commonly used paragraphs available to content authors.
Components
Section Headings
Page Title
Heading 1
Heading 2
Heading 3
Heading 4
Icon and Border
Icon Above
Centered Heading
Landing Title
Knockout Heading with Icon
Centered Heading with Border
Typography
Default
The Smithsonian Conservation Biology Institute plays a leading role in the Smithsonian’s global efforts to save wildlife species from extinction and train future generations of conservationists.
Bolded
The Smithsonian Conservation Biology Institute plays a leading role in the Smithsonian’s global efforts to save wildlife species from extinction and train future generations of conservationists.
Italicized
The Smithsonian Conservation Biology Institute plays a leading role in the Smithsonian’s global efforts to save wildlife species from extinction and train future generations of conservationists.
Callout
The Smithsonian Conservation Biology Institute plays a leading role in the Smithsonian’s global efforts to save wildlife species from extinction and train future generations of conservationists.
FAQ Item/Accordion
Please see the Zoo Hours page for up-to-date seasonal hours and last-admittance times.
The Zoo is open every day, except Dec. 25.
If you must leave the Zoo for any reason during your visit and plan to come back, you’ll need to have your hand stamped in the Visitor Center near the main Connecticut Avenue entrance or at the Harvard Street pedestrian entry tent at the bottom of the Zoo. If you intend to leave and return within the same day, you must reenter the Zoo before last admittance.
Wheelchairs (free), strollers (rental fee) and electronic convenience vehicles (rental fee) are available to rent on a first-come, first-served basis at the Visitor Center. Zoo staff follow strict cleaning and disinfecting protocols between each rental use.
For details about wheelchair, stroller and electronic vehicle rentals, see the accessibility page.
Collapsible Block
Conservation
SCBI spearheads research programs at its headquarters in Front Royal, Virginia, the Smithsonian’s National Zoo in Washington, D.C., and at field research stations and training sites worldwide. SCBI scientists tackle some of today’s most complex conservation challenges by applying and sharing what they learn about animal behavior and reproduction, ecology, genetics, migration and conservation sustainability.
Table
Summer* Weekday |
Summer Weekend |
Winter* Weekday |
Winter Weekend |
|
|---|---|---|---|---|
School Bus |
$90 |
$120 |
$0 |
$120 |
Tour Bus |
$90 |
$120 |
$60 |
$120 |
| * Summer: March 15 - Sept. 3 | * Winter: Sept. 4 - March 14 | |||
Media Items
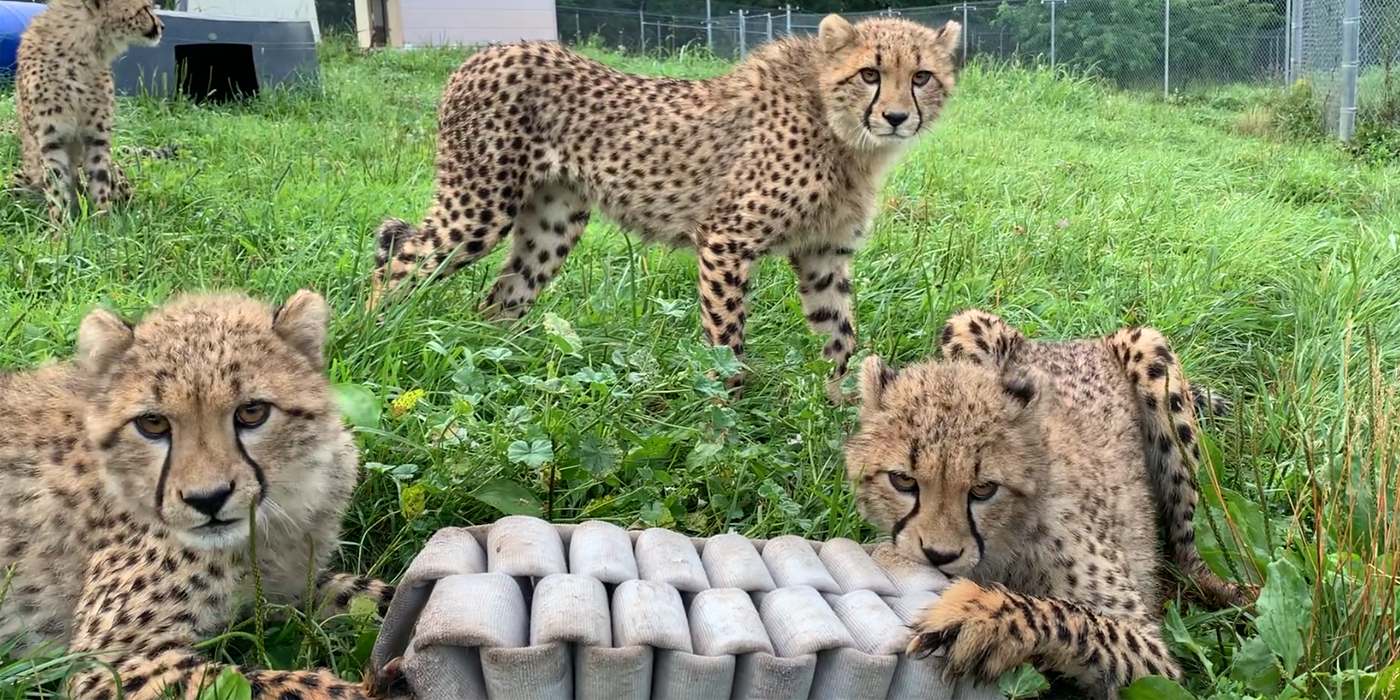
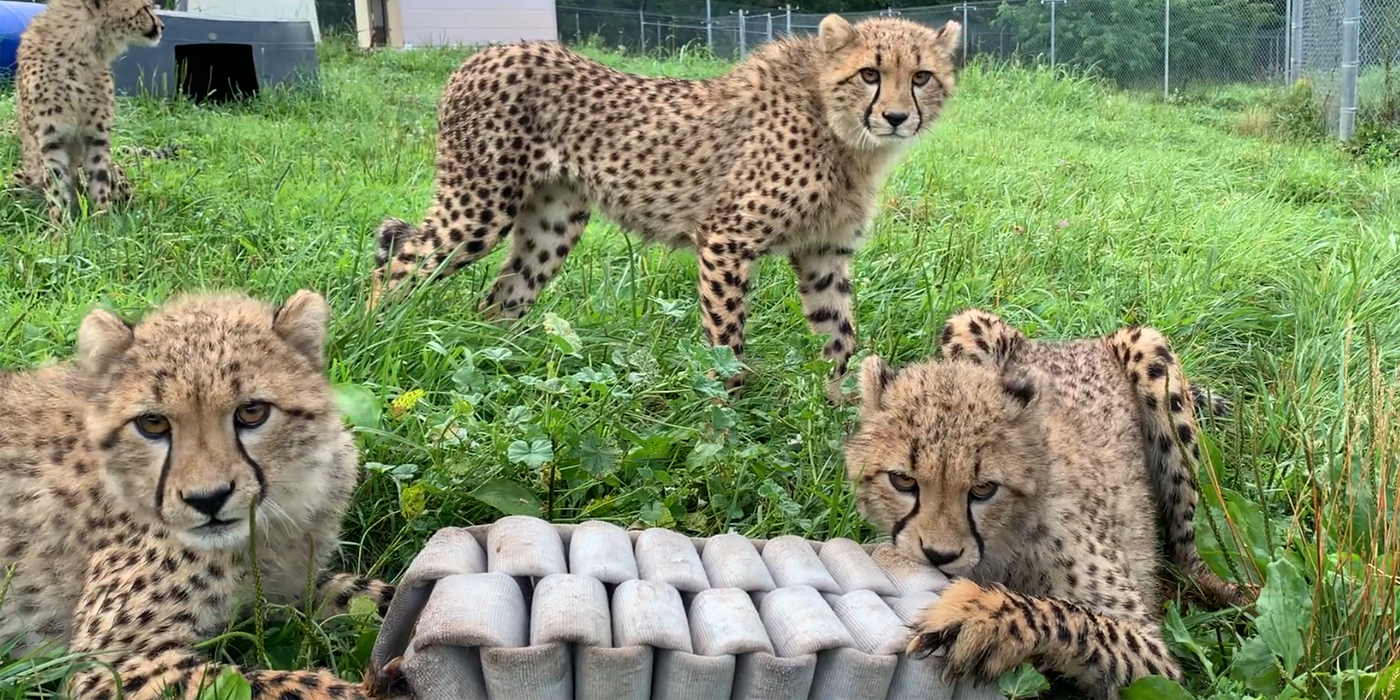
Image with Caption

Caption Title
This is a Caption
Video
Webcam Embed
Sliders
Slideshow (one slide per view)
Slideshow Grid (three slides per View)
Galleries
Slider Gallery
Grid Gallery







Tabs and Navigation
Horizontal Tabs
Degus have brown, silky coats on their backs and white fur underneath. They have squat bodies, and their hind limbs are shorter than their fore limbs. They have five clawed toes on their hind feet and four on their fore feet. Their tails are long with a brush-like tip.
They are common throughout their range and their populations are even on the rise because the expansion of humans has provided them with increased nesting areas. While they are often considered to be pests, degus are also becoming popular as pets and are sometimes used in research.
Wheelchairs (free), strollers (rental fee) and electronic convenience vehicles (rental fee) are available to rent on a first-come, first-served basis at the Visitor Center. Zoo staff follow strict cleaning and disinfecting protocols between each rental use.
For details about wheelchair, stroller and electronic vehicle rentals, see the accessibility page.
Horizontal Bar
Content Wells
List of Media Releases
List of Media Release Teasers
Slideshow of Media Release Cards
Cards and Teasers
Card Grid
Kids and Families ›
Looking to engage your young animal lover? The Zoo has a variety of ways to support your child's learning and growth.
Teens ›
Looking for activities to do at home or on your next visit to the Zoo? We offer fun learning opportunities for teens!
Kids and Families
Looking to engage your young animal lover? The Zoo has a variety of ways to support your child's learning and growth.
Teens
Looking for activities to do at home or on your next visit to the Zoo? We offer fun learning opportunities for teens!
Kids and Families ›
Looking to engage your young animal lover? The Zoo has a variety of ways to support your child's learning and growth.
Teens ›
Looking for activities to do at home or on your next visit to the Zoo? We offer fun learning opportunities for teens!
Grid of Sponsor Logos






Feature with Left Image
Conservation Classroom
Discover animals, habitats and conservation through engaging virtual programs with a Zoo educator.
Feature with Right Image
Conservation Classroom
Discover animals, habitats and conservation through engaging virtual programs with a Zoo educator.
Section Layouts
One Column Layout
Component
Two Column Layouts
Component
Component
Component
Component
Component
Component
Three Column Layouts
Component
Component
Component
Component
Component
Component
Component
Component
Component
Grid and Masonry Layouts
Three Column Grid (Desktop)
Four Column Grid (Desktop)





Square Image Grid Layout
Masonry Layout